Es momento de avanzar, ya hemos visto lo necesario para poder atrevernos a probar algo más avanzado. Aun que siendo sinceros les debo confesar que no es tan avanzado como les gustaría, más bien se trata de un ejercicio básico con fines didácticos.
Para que todos trabajemos con los mismos elementos, les compartiré un archivo comprimido con las imágenes que ven en este tutorial; espero que todos puedan bajarlo, ya que el archivo en un artículo de esta serie les compartí un archivo que algunos no pudieron descargar…
Archivos.
Para este ejercicio usaremos algunas imágenes que he conseguido en internet; por ser la primera vez que vamos a trabajar con múltiples capas y no tengo intensiones de hacerles esta primera experiencia tan difícil que resulte traumática, vamos a usar fotos que simplifiquen el trabajo.
He seleccionado un paquete de fotos con fondos negros y blancos; esto nos va a permitir practicar lo que ya hemos visto en esta serie, como por ejemplo: Capas, Modos de fusión y Estilos de capa. Las imágenes las podrán bajar de este link.
Como abrir mas de una imagen en PS.
Cuando abrimos un archivo PS crea un documento y coloca nuestra imagen como la capa del fondo, si abrimos otro creara un segundo documento y así sucesivamente.
Si tienen LR, pueden seleccionar dos o mas imágenes y al enviarlas a editar en PS (imagen superior), pueden seleccionar la opción de abrirlas como capas.
En este tutorial vamos a usar un método que encontraremos en el menú archivo, me refiero a Colocar. Esta opción nos permite selecciona un archivo y agregarlo como una capa nueva dentro del documento que hemos abierto.
Preparar el documento.
En vez de abrir un archivo y empezar a trabajar, en esta ocasión vamos a crear un documento desde cero. Con los siguientes valores:
Esto creara un lienzo negro vertical; en esta configuración además de los valores para el tamaño, deben prestar atención a dos ajustes: Contenido de fondo que se estableció a negro y perfil de color que se estableció a ProPhotoRGB. (Hablaremos mas adelante sobre este ultimo).
Añadir las imágenes
.Ahora podemos agregar las imágenes una a una, usando la opción Colocar del menú Archivo; empezaremos por la cesta:
Nota: Para que la imagen se coloque deben pulsar la tecla ENTER.
La siguiente imagen será la del balón, la colocaremos en la parte inferior. Para moverla seleccionen la herramienta de mover (Pulsando la letra V). Al terminar podrán notar que el borde de la imagen es visible; para suavizar la transición, agregaremos una mascara y usaremos el pincel con el color negro, para pintar en el borde:
Según la idea debemos cambiar el balón que esta pasando por la cesta; hay varias formas de hacerlo, voy a usar una mascara para hacer transparente esa zona y como el fondo es negro, entonces el balón desaparecerá.
Seleccionen la capa de que tiene la cesta, agreguen una mascara de capa y activen la broca (B); debe ser una brocha que no tenga los bordes suaves, así que seleccionare una, desde esa misma ventana pueden cambiar el tamaño.
Seleccionamos la mascara y pintamos sobre el balón con color negro; pueden usar el control deslizable en el navegador para acercar una zona, si mueven el recuadro del navegador podrán seleccionar el área deseada.
Colocaremos una nueva imagen, la del balón en llamas; al colocarlo, puede resultar muy grande en relación con los demás objetos; para cambiar el tamaño, pulsen la tecla SHIFT y con el mouse seleccionen una de las esquinas y háganlo mas pequeño.
Después suelten la tecla y acerquen el mouse a una de las esquinas, hasta que aparezca un cursor con dos flechas, en ese momento hagan clic y muevan el mouse de manera circular para rotar la imagen.
Nota: Cuando colocamos una imagen, esta aparece en modo de transformación libre, mientras este activo el modo de transformación libre, podrán cambiar el tamaño, rotar o mover el objeto hasta donde ustedes deseen; cuando terminen pulsen la tecla ENTER.
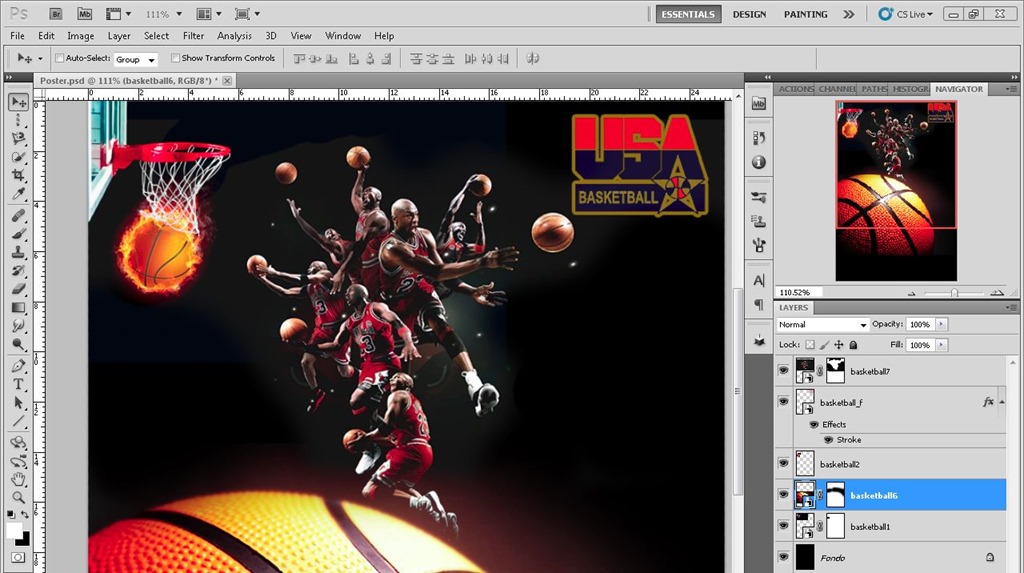
Si se fijan en la imagen anterior, es posible ver el borde de la imagen sobre la red de la cesta, por que es negro y se encuentra sobre la capa donde esta la cesta (asegúrense que haya quedado ahí); podríamos usar la misma técnica de la mascara para desvanecer el borde, como lo hicimos previamente con el balón grande de la parte inferior, pero en esta ocasión el fuego es irregular y no obtendríamos un buen resultado.
Para lograr nuestro objetivo usaremos los modos de fusión de la capa que contiene el balón de fuego, la cambiaremos a aclarar. Esto ocasiona que la parte negra de la imagen se desvanezca…interesante verdad?
Nuestro poster necesita un logo, así que agregaremos el logo de la NBA con la opción colocar, este tiene el fondo blanco, lo moveremos hacia la esquina superior derecha.
En lo persona, no me gusta el borde blanco, así que me gustaría desaparecerlo; nuevamente hay varias formas de hacerlo, pero nosotros vamos a usar las opciones del modo de fusión. Hagan doble clic sobre la capa, para abrir la ventana de dialogo de las opciones (imagen de arriba).
En esta ventana vamos a usar la parte inferior, una característica que condiciona la fusión; si deslizamos el control suavemente,el de la derecha del primer gráfico y lo movemos hacia la izquierda, podremos ver como el blanco se va desvaneciendo.
Al seleccionar la herramienta de texto (Letra T) podrán ver que en la parte superior aparece una barra nueva, es la barra de opciones de esta herramienta:
- Tipo de letra.
- Estilo.
- Tamaño
- Color
Para agregar un texto haremos clic en el centro y escribiremos: El básquet ball es mi pasión!.
Que paso? Ven el texto?...lo mas probable es que no lo vean, debemos cambiar el color, tal vez el tamaño y si lo desean hasta la tipografía, esto se hace en la barra de opciones de la herramienta que les presente previamente. Para seleccionar el texto hagan doble clic sobre el icono con la letra T en el panel de capas.
Lo ultimo que vamos a hacer es usar una estilo de capa; podemos agregarlo haciendo clic en el icono fx en la barra de herramientas en la parte inferior del panel, de donde seleccionaremos: Trazo.
Aplicaremos algunos ajustes, para darle un efecto. No es muy elegante, pero es muy didáctico ;)
Nota: Para probar si han comprendido, les invito a añadir la ultima imagen y obtener algo como esto. No les daré ninguna instrucción….
Comentario final.
Espero que les haya resultado fácil de seguir, si se perdieron, empiecen de nuevo, si tienen dudas o si alguno de los párrafos no es tan claro como yo creo, háganmelo saber, para modificar la redacción y tratar que sea mas fácil de comprender.
Creo que es un buen ejercicio, muy esclarecedor y que emplea únicamente lo que hemos visto hasta ahora, lo nuevo seria que estamos usando varias capas y que estamos creando algo.
Suerte.




















2 comentarios:
Hola! Me surge una duda con el ejercicio que imagino es problema del uso de diferentes versiones de PS.
A la hora de colocar la imagen, me aparecen dos opciones: Colocar elementos incrustados o elementos enlazados.
Para terminar la práctica he usado enlazados pero no sé si hay alguna diferencia.
Gracias por tu tiempo.
Hola, Efectivamente es por las versiones. Debes usar la primera opcion, pero si usaste la segunda no hay problema, la diferencia es la manera de trabajar con lo que haz importado; aqui puedes ver ams sobre el tema http://fotografiaparaprincipianntes.blogspot.mx/2015/07/objetos-inteligentes-en-photoshop.html
Publicar un comentario